-

设计创作
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 晓晓
2018-03-22
来源 :网络
阅读 1540
评论 0
晓晓
2018-03-22
来源 :网络
阅读 1540
评论 0
摘要:画流程图是程序设计的基本功,但又似乎属于各有各的高招的一个领域。那么到底用什么标准评价流程图的好坏呢?从事用户体验设计咨询的丁宇在博客上分享了他“画Web流程图的一点心得” 。除了给出他自己的一套形状,还逐一说明注意事项,很有爱心:
一、简介:
画流程图是程序设计的基本功,但又似乎属于各有各的高招的一个领域。那么到底用什么标准评价流程图的好坏呢?从事用户体验设计咨询的丁宇在博客上分享了他“画Web流程图的一点心得” 。除了给出他自己的一套形状,还逐一说明注意事项,很有爱心:
作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
[……]
所有从形状出来的线条,都具有和此形状边框一样的颜色。这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。
[……]
几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
[……]
并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
[……]
可以利用跳转点来分割篇幅巨大的流程图
[……]
分割篇幅巨大的流程图,更好的办法是用子流程。
[……]
他还特别强调:
在团队合作中,图例是必须的,否则没人知道你画出来的东西到底是什么。
除了确保别人能看懂你的流程图,评价流程图的好坏,还要谨记“流程图是要指导UI设计的,是UI设计的参照物”,必须“覆盖了各种可能的情况和细节”,“考虑到系统的设计和承受能力”。
支付宝交互设计师Joycce总结得更加扼要:
1.简单易懂
2.表达正确全面,有重点、有细节
3.形像生动
二、具体:
1、各司其职的形状
在我的流程图中,适用于不同目的和功能的形状都有各自确定的规范。到目前为止,我一共定义了以下一些形状:
(1)开始和结束

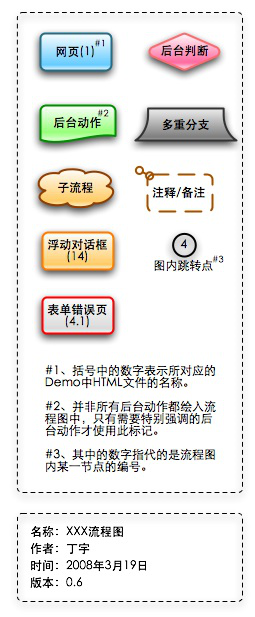
作为整张流程图的头和尾,必须标清楚到底具体指哪个页面,以免日后出现歧义。
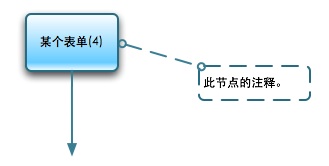
(2)网页

如你所见,网页的形状是一个带有漂亮的淡蓝色过渡效果的长方形,它的边框为深蓝色,中间写明了这个网页的用途,括号中的数字代表这个形状所对应的 demo文件的名称(比如这里是2.html),我有时会把流程图输出为网页的形式,并把每个网页形状和它所对应的demo文件链接起来,这样查看起来非 常方便。对OmniGraffle来说这是小菜一碟,如果你被迫用Visio,嗯……
另外,所有从形状出来的线条,都具有和此形状边框一样的颜色。这样的做法不仅看起来漂亮,在复杂的流程图中还能轻易地标明各形状的关系。我没有见过类似的做法,所以这是由我首创也说不定,呵。
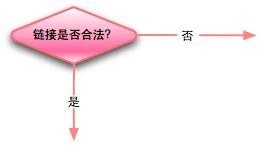
(3)后台判断

很常见的一个形状。我在用法上有一点和其他人的不同在于,我几乎总是让‘是’的分支往下流动,让‘否’的分支向右流动。因为流程图一般都是从上向下、从左到右绘制的,遵循上述规则一方面可以让绘制者不用为选择方向操心,另一方面也方便了读者阅读。
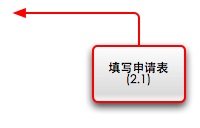
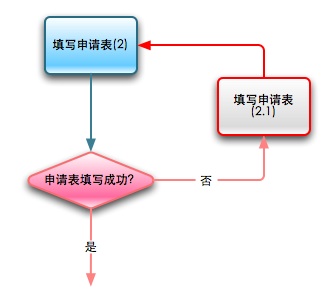
(4)表单错误页

既然有表单,当然会有错误信息。其实这个信息很重要,用户出错时惶恐不安,就靠着错误提示来解决问题了。你不在流程图里说什么时候显示错误页、不在demo里提供错误页,有些程序员会直接在网页上写个“错误,请检查”,所以UI设计师一定要对这个东西重视起来。
但一般来说也没必要把每种错误都在流程图中表示出来,因为含有两个文本框的表单就有三种出错情况了,多了就更不用说了。所以我都是把错误页变为表单 的附属页,比如表单页的编号为2,那么此表单错误页的编号就从2.1开始排下去,每种错误放到一个附属页中,这样程序员在拿到demo时也能搞清楚什么意 思。
结合网页和表单的形状,一个表单验证的流程图就是这样的:

(5)后台动作

并非所有后台动作都绘入流程图中(否则流程图就会变成庞然大物了),只有需要特别强调的后台动作(和用户体验直接相关的)才使用此形状。
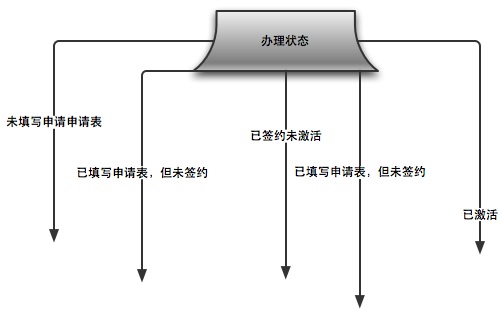
(6)多重分支

多重分支指的是几种并列的情况,每种情况都有发生的可能,发生哪种取决于分支起始处的判断结果。
(7)对话框

有时候一些操作可以利用对话框来完成, 这些对话框由js生成,显示在父界面之上。
(8)注释

这个形状(比如页面)详细的内容,或者需要解释的业务逻辑,甚至用户此处的情况等,我都会放到注释中,这样既降低沟通成本,又可作为备忘。
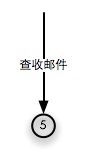
(9)跳转点

在一个复杂的流程图中,往往出现跳转到另外一个远处结点的情况,此时如果直接用线连过去,未免使得流程图显得凌乱,用一个跳转点就解决问题了。在点内标明跳转到的形状的编号,画起来容易,看起来也清楚。
此外,也可以利用跳转点来分割篇幅巨大的流程图,Yahoo!就这么用。
(10)子流程

分割篇幅巨大的流程图,更好的办法是用子流程。
要注意的是,如果你在流程图中使用了子流程这一形状,一定记得同时附上子流程图,以消除影响项目质量的不确定性因素。另外,在子流程图中也可以标明其所属关系。
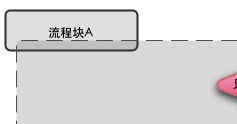
(11)流程块


可以用流程块将整张流程图分隔为几个部分,并为每个部分单独命名(比如“流程块1”等)。这样做的目的在于从视觉上使复杂的流程图变得更为清晰,在沟通时也方便。
2、图例和流程图信息

在团队合作中,图例是必须的,否则没人知道你画出来的东西到底是什么。即使流程图只给自己看,也最好养成标注图例的好习惯。其实这道理有点类似程序中的注释。
流程图信息也是必备的。其内容至少应包括作者、时间、流程图名称和版本(如下图)。这一方面可以让读者(其他同事)在有问题时能够方便地找到作者你,也起到了meta的作用。
3、绘制流程图的工具
Mac下首选OmniGraffle,Windows下除了Visio,似乎没有更好的选择(虽然Visio已经很难用了)。
4、评价流程图的好坏
我觉得一个好的流程图至少应做到以下几点:
1.密切地迎合了用户的心理状态、如实的反映了用户的操作习惯。流程图是要指导UI设计的,是UI设计的参照物,如果流程图本身无法正确描绘出用户的情况的话,UI十有八九会出问题;
2.覆盖了各种可能的情况和细节。这非常重要。任何在先期不确定的因素,都会在项目中成为随时引爆的地雷,都会直接降低最终上线的UI质量。此种情况 真是屡见不鲜。但同时这条又很难做到,因为它不仅要求设计师熟悉用户,也要设计师充分知晓产品的商业逻辑,还要了解系统的运作机制,落下以上任何一个方 面,都会在流程图中留下死角。这个问题我不知道有没有更好的解决方案,不过与PD和系分反复沟通是个行之有效的方法;
3.考虑到系统的设计和承受能力。系统的运作机制和承受能力必须在绘制流程图过程中考虑进去,以免出现流程图被开发人员枪毙的情况。我的习惯是,在绘制流程图时和系统分析师频繁沟通和交流,确保每一个环节都是可行的;
4.确保别人看得懂你的流程图。别人现在看不懂,你自己以后也一样看不懂。为了降低沟通成本,把流程图画清楚吧。
5、其它
(1)想办法把流程图绘制得漂亮些。谁不喜欢漂亮的东西呢?
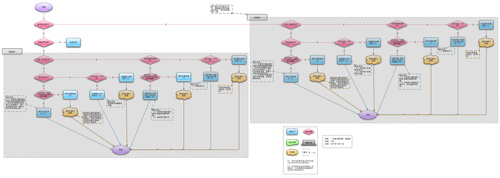
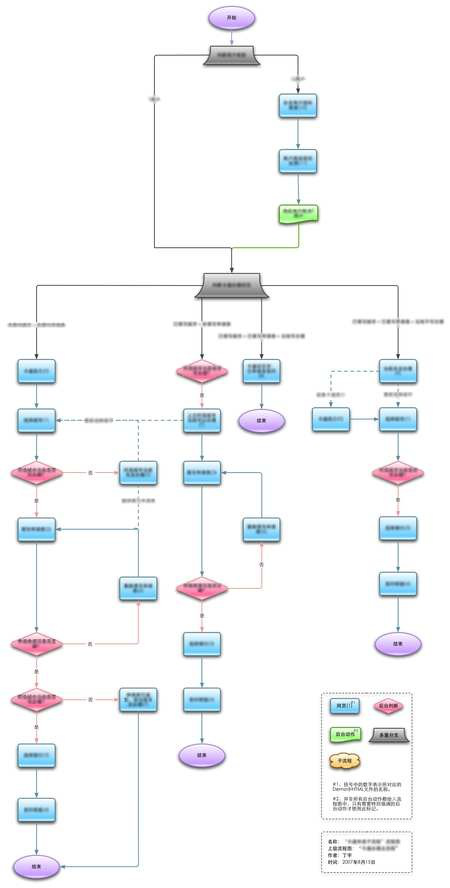
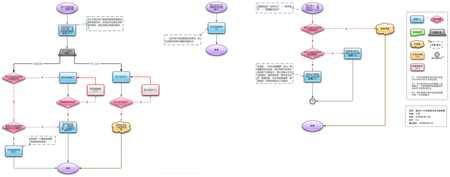
这是我做过的一些流程图,当然文字全部模糊掉了(放图之前犹豫了好长时间-这样做不知是否有损我的职业道德。我特意请教了Fenng,他觉得没事。如果谁觉得有问题请直言不讳地告诉我)。


(2)如果你在公司里不是一锤定音式的人物的话,你就需要对你的文档进行版本管理。流程图也不例外,什么时间发布的什么版本,都要清楚地标出来,“ 最新”是个用不得的词。
描述信息结构和交互设计的图示词汇表
先决条件
图示词汇表是一套用于描绘某些事物(通常可能是一个系统、结构或过程)的符号库。本词汇表可能在信息结构和交互设计方面,在一个宏观程度上描述网站中用户体验的结构抑或过程。
本文中的描述、图表适用于以下五点主要角色:
项目主持人和项目经理
通过本文所描述的工具能够对项目的范围和形态有所了解。
内容制作人
以获得系统中的内容需求。
视觉传达和界面设计师
使用本工具能够计算出设计工作量,并且初步了解系统的导航结构和界面设计的需求。
技术专家
以了解系统在技术方面的需求
信息结构和交互设计师
通过本工具能够对系统中的每个具体界面设计详细的导航和界面设计要求。
除项目主持人以外,其他四种角色的人员在进行自己的工作中多需要获得大量的详细信息,但问题在于每种角色所需要了解的信息都各不相同,而且差异很大。并且 各个角色所需要的信息的数量与该角色的需求并不成正比。因此对于每个对象确实有效的功用是限定本图表的详细程度。从而能够使得采用本方法所描述的系统结构 能够成功项目开发中每个角色所涉及的更详细的描述的基石。
此外,在信息架构和交互设计中对于本图示词汇表还有其他几个重要的要求,包括:
易于书写
图表要足够的简单以便于用户能够快速手绘草图,同时每个图表元素之间需要有明确的区别,这样即便制图破损污染了也不会影响图表被清晰识别。
工具无关性
图示词汇表需要设计成为不需要特殊的软件工具来绘制图表。而虽然使用图示词汇表不需要用户使用特殊的软件工具但需要能够在各种用户的常用软件中能够方便绘制。
精练而系统完整
由于使用本方法的每位用户未必都很深入了解本方法(甚至未必有很大的兴趣),因此本图示词汇表应当不要求客户需要那样专业的知识和兴趣。所以整套 元素必须尽可能的精练,严格地将概念和符号一一对应起来,以使图示词汇表能够快速地被用户学会和使用。无论所要描述的系统如何负责,每个表达符号作为基本 元素都必须具有自己简单明确的含义。
设计概念
信息结构和交互设计好比是硬币的两面(在本文中所定义的条款请参见《用户体验的原理(The Elements of User Experience)》) 。目前大多数网站和基于Web的应用系统都会涉及这两方面,而对任何一面来说,流程图表的目标是显然和另一方面所不同的。在这两方面,流程图表都从宏观结 构上以一个适当的详细程度,让团队成员能够了解项目的大致描述。而系统构架师的职责就是决定流程图表 所说明项目目的适当详细程度。而详细到页面的内容,或微观结构将在以后的开发过程的文档中体现出来。
在描述信息结构时,图表应当着重于项目概念的结构和内容的组织。值得主意的是项目概念的结构不同于导航性的结构,设计信息结构的流程图表的目的不是为了说明详细的导航性结构,因而最好 使用其他相关的文档来描述导航性结构的详细信息。
在描述交互设计时,需要注重于描述用户在系统定义好的任务和任务的每个过程中的行动流程,因此导航条、界面元素等详细信息将不会出现在流程图表中——如果您发现自己在绘制按钮、文字域等元素的时候,可能您已经涉足过分细节的内容了。
因此本图示词汇表同时包含信息构架和交互设计的简单的概念模型为基础,用来描述:
系统提供给用户的可行路径;
用户在所有路径中的行为;
用户行为在系统产生的结果;
基本元素: 页面, 文件和相关文件组
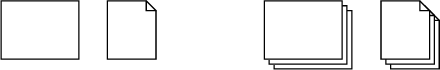
网络中用户交互的最基本单元是页面,因此我们采用一个矩形符号来表示页面。值得注意的是,在此我们所提到的 页面是一个表达单元,而不仅是网络交互过程中的一个 实际元素。因此流程图中的一个页面符号可能代表多个HTML文件(比如在一个采用帧的页面中集合了多个HTML文件)或多段程序代码文件(比如在服务器端 调用的嵌入文件或数据库存储执行过程等)。
除页面之外,还有不具备网站导航属性的文件。通常文件都是给用户用于浏览器以外的操作(比如声音和图象文件、类似与PDF的独立格式的文档或可执行文件等)。对于文件,我们采用一个卷角的文档图标来表示。

图1a: [左侧] “页面”和“文件”
图1b: [右侧] “页面组”和“文件组”
我们采用页面组的符号来表示在宏观结构上导航属性一致的一组功能类似的页面。同样的,文件组用 来表示在网站的导航结构中被单一入口指向的一系列文件( 比如一个可供下载的游戏集合或一个PDF说明手册库等等。)我们在页面和文件上加以标注用来鉴别他们,这些标注不必和实际名称(比如HTML中的 “<TITLE>”标签)或文件名相互关联,但每个名称必须是在整个信息结构中唯一的。采用唯一的数字标识和类型名称是在整个信息结构中跟踪 页面和文件的一个好方法。
创建相互关系:连接和箭头
对于元素之间的关系,我们采用连接来描述。这种概念上关系将不可避免地别描述为导航关系,但是不是所有的导航关系都会出现在信息框架图表中。
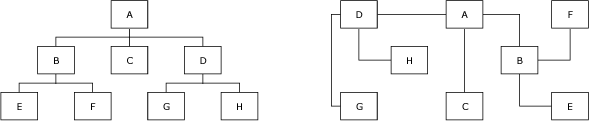
在描述信息结构时,页面之间的层基组织关系通常被描绘为一个树形的结构,但这种方式决不是唯一的而恰好是推荐使用的。

图 2a: [左] 一个简单的树形结构
图 2b: [右] 与2a同样的结构,但是表述方法不同。
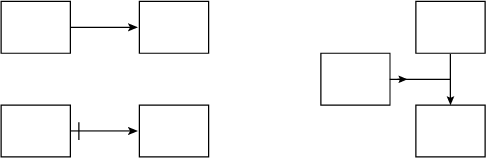
当使用流程图表来描述交互作用时,每个连接都需要具有方向以表述用户是如何在系统的每个任务中移动,因此将连接改成箭头将有助于说明。对于移动的过程,我们采用下游和上游方向条件来描述元素的相对位置关系。值得注意的是这些箭头不似那些用来单行道的箭头,而更象超级市场里指示食品部的那种箭头。因为指示箭头的目的不是禁止用户向别处同行,而是仅仅说明用户想要行动的方向。
可能出于某些原因,我们可能要禁止用户向上游移动(比如在进行象删除数据库记录之类不可撤销的操作的时候),采用一个在箭头的反向终点加一个横条(一条相垂直的短线)来描述。 在某些情况下,我们可能需要在上游附近加一个箭头以在更复杂些的结构中说明流的方向。(一个实用提示:不少制图程序不允许用户将箭头画成这样。为了解决这个问题在图形库中已经包含了一个名为“gluedot”的元素。这是一个隐藏的单个锚点元素,使用这个元素可以将箭头链接在一起。)

图 3a: [左上] 描述任务过程中用户向下游移动的箭头
图 3b: [左下] 横条说明向上游的移动是被禁止的
图 3c: [右] 表明方向的多个箭头
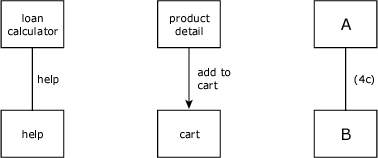
连接和箭头同样也可以加上标注,但是最好只有在用户行为需要被说明时才使用标注,否则冗长和笨拙的标注会使整个流程框架变得混乱。但必须加以很长的说明时,我们可以采用脚注或附录的方式。
在本文给出的示例中,脚注和附录的参考说明可以使用圆括号中数字与字母结合的方法来说明。数字用于说明当前注释在图表中的出现的页面,字母用于说明是该页中的第几项。比如在流程图表的第三页中的第一个的注解可以表示为:(3a),第二个可以表示为:(3b),依此类推。

图 4a: [左] 一个失败的标注
图 4b: [中] 一个有用的标注
图 4c: [右] 一个脚注或附录的标注
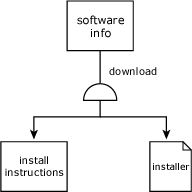
同时发生: 并发事件组
并发事件组(表示为一个半圆形符号)是用于描述一个同时产生多个结构得用户行为(比如出现一个弹出窗口得同时主窗口下载页面,或者显示一个页面的同 时开始文件下载。)和箭头一样,并发事件组等元素都是具有方向性的。出于上游的元素链接到并发事件组符号的曲线边,而处于下游的元素链接到并发事件组的平 边上。

图 5: 并发事件组符号的使用
分解:链接点
描述信息结构的图表通常希望能够有足够大幅面的图纸用来绘图。但是即便采用绘图机等大型的输出设备,一些结构也可能仅因为太复杂而无法使用单一的图表中全部囊括。因此为了链接图表页面的间隙,我们采用链接点(表示为方括号)使用户易于将图表拆分成容易消化的模块。
单个链接点可以根据需要被链接至一个和多个资源图表或目的图表。同时方括号的方向(垂直或水平)并没有特别的含义,至于采用什么方向的方括号完全取决于设计师的审美。

图 6a: [左] 一个“链接至”的链接点将读者引向下一个图表
图 6b: [右] 一个“链接自”的链接符号说明表6a是从何处离开本图表的。
元素集合:区域和区域叠代
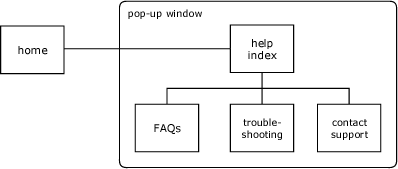
区域元素(表示为圆角矩形)用以表示一组共享一个或多个基本属性的页面的集合(比如同在一个弹出窗口中显示的页面或者具有一些独特设计规定的系列页 面等)。在区域元素上加上标注以说明这些属性,同我们在链接器的说明使用方法类似,如果有很多属性需要说明的话可以使用标注连接到其他文档中的其他注释。

图 7: 使用一个区域元素来表达弹出窗口的示例
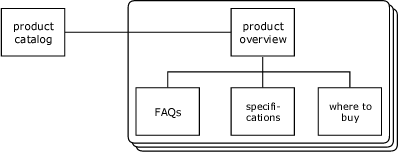
不少设计师常会反复使用相同的基本机构来描述大量功能相同的信息元素,比如您可能遇到一个产品目录,其中每个产品都有若干的页面与之相关联。此时,您当然 可以使用为每个产品绘制一个信息结构的引例,但是这样做难道不是很浪费时间吗?因此遇到类似的情况时,请使用区域叠代(表示为一堆圆角矩形)。

图 8: 使用区域叠代来表示产品目录中重复的结构。
值得注意的是链接器和箭头实际上并不是指向区域元素的,区域元素仅仅用于封装一些页面。因此使用区域元素时需要小心——使用区域元素能够很方便地表 述各种用户体验中无法表明地细节信息(比如哪些文件是存放在哪台服务器上的),但是同时不当的使用也可能会混淆流程图表在宏观结构上的说明能力。
可再用模块:流程和流程引用
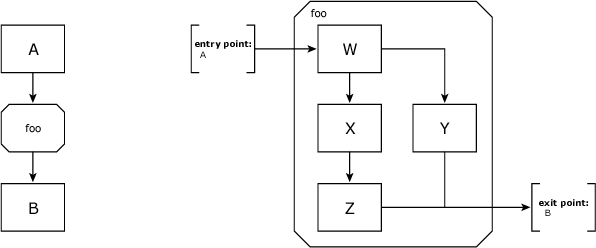
一些用户交互功能的设计师常常需要在不同的过程中反复描述一系列相同的步骤(比如用户登录过程)。通常这些步骤是系统的一个功能模块或者一个需要用 户完成的较大的任务,就这一点与计算机程序设计中的子程序非常类似。 这样一个可以重复步骤叫做流程,在图表中我们使用两个元素来表示流程:第一部分是用于说明流程本身结构的流程区域;另一部分是流程引用,作用类似于一个占 位符,在系统结构中每个出现被引用的流程的地方作为。这两个元素都具有相同的基本形状——一个去角的矩形(如果你愿意,也可以使用变形的八边形)。流程区 域需要两个特殊的链接点:进入点和退出点,它们都位于流程区域之外用于说明流程的开始处和截止处。

图 9a: [左] 流程引用的使用示例
图 9b: [右] 图9a中引用的流程区域
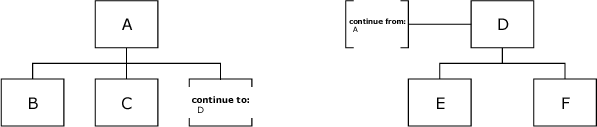
流程引用就其本身而言和链接点很类似,它们的作用都是让设计师将图表分散成不同的模块。它们的区别在于流程引用是同时链接在两个过程之中,它具有“链接自 ”和“链接至”的步骤,而一个链接点仅能具备一个步骤。因此如果您需要使用模块但并不同时具备来源和去向那么就不必使用流程元素。
基本的条件元素
伴随机构分析问题的深入,在信息结构和交互设计的构成中我们往往需要根据用户在系统中行动而动态地调整系统的功能结构。一般这种动态调整都通过条件 逻辑来实现,因此在本文的后半部分我们将讨论条件逻辑结构的表达方法。当然我们在此所论述的都是系统应用中基本模块的条件元素:
系统将跟踪以下一个或多个属性,这些属性可能是:
用户,或用户类型;
对话时间,比如登陆的状态;
被访问的内容,比如主题内容;
日期或时间;
每个属性都具有值(“3p.m.”可能意味着一天中的时间)。
一个属性的特殊值所关联的内容被成为条件。
条件将由系统来判断是否正确。
在静态的结构中,每条系统中的行动路径都被呈现给每种情况下的每个用户,而且每条路径都指向相同的结构。在一个动态结构中,系统根据对一个或多个条件的判断来决定哪条路径应当递送给用户。为了精简结构的流程图,这些条件在伴随整个文档的注脚或附录中说明。
作出选择:决策点
当一个用户的行为可能会触发多个可能结构中的一个时,系统就需要作一个决策以决定将哪个结果呈现给用户(最常见的例子就是在表单提交信息时的错误校 验)。我们将这个作决策的环节称为决策点,并使用一个菱形来表示。在使用时请注意必须使用箭头表明和决策点向关联的元素间上游和下游的相对关系。

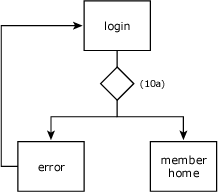
图 10: 在用户登录过程机构中的决策点使用示例。
尝试:条件连接和条件箭头
当一个路径在某些条件成立的情况下在呈现给用户时,我们可以采用条件连接(表达为虚线)来表示。例如对于一个包含员工信息的页面来说,路径成立的条件时用户类型,当用户是公司员工时系统使该路径可供用户通过,反之则路径不存在。

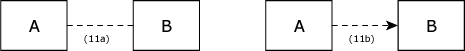
图 11a: [左] 一个条件连接
图 11b: [右] 一个条件箭头
单项选择:条件分支
当需要描述系统必须从多个选择掷中选取一个递送给用户时,我们使用条件分支(表达为三角形)。处于上游的元素必须连接到三角形的一个顶点,而处于下游的元素则连接到对应的边上。

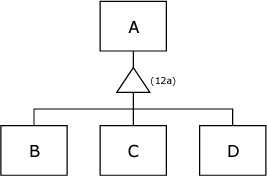
图 12: 条件分支示例
上图示例中的情况和图10中 描绘的决策点的情况看似相同,但是它们所表述的用户行为是截然不同的。在决策点的示例中,系统依据特定的条件仅将一条路径递送给用户。而对于条件分支所描 绘的情况,系统虽然也作类似的决策,但是在用户作出行为之前就已经决定的。所以条件分支用于描述系统决定递送给用户哪条路径。并且示例中来自于A页的B 页、C页和D页是相对唯一的,也就是说如果到B页的路径成立,则到C页和D页的路径就不成立了。
和条件连接或条件箭头类似的,条件分支也可能无法为用户提供路径(分支没有结果)。但和条件连接不同的是,并不是所有的条件分支都可能存在无法递送结果的情况,因此如果存在这种情况请务必在脚注或附录中声明。
多项选择:条件选择器
条件选择器和条件分支非常类似,它们唯一的不同在于:就条件选择器而言,各种处于下游的元素并不是相对唯一的,只要用户满足条件,系统可以同时递送任意多的路径。

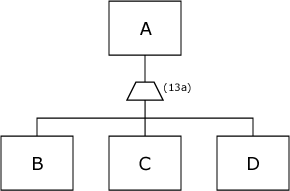
图 13: 条件选择器示例
普通程序中最常使用条件选择器莫过于搜索引擎了。在搜索引擎中所有检索出的结果都是通过上游的条件选择器而来,而选择器所作出的决定是依据其上游用 户输入的检索内容,再通过下游检索出的可行路径将用户带到不同的结果。和条件分支相同,条件选择器也可能无法产生结果——实际上空结果的情况在条件选择器 中出现的几率远大于条件分支。
一个决策,多项路径:群组
某些条件结构中需要系统在一定条件下为用户同时为用户提供多条路径。我们使用群组(表达为圆形)来表示这种路径的集合,群组可以作为条件分支或条件选择器的下游元素。

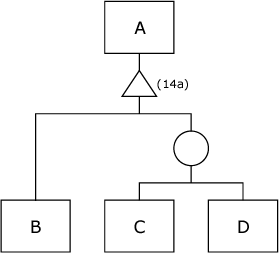
图 14: 一个条件分支中的群组元素
在图14中示例的群组元素很像一个普通的条件分支,但是在其中的一个条件成立时系统需要为用户递送多条路径。所以当条件分支的属性值为x时,用户将得到去往B页的路径,而当条件分支的属性值为y时,用户将同时得到去往C页和D页的路径。
可能会涉及的限制:条件区域
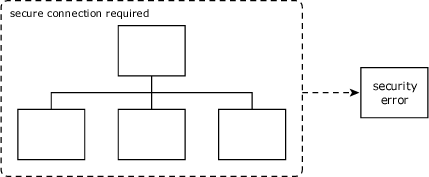
当系统中有一组页面使用到条件时,这些页面需要使用条件区域注明(表达为一个虚线边框的圆角矩形)。条件区域经常被用于描述访问权限控制等功能,比如验证用户登陆和对连接加密(SSL)。和其他类型的区域不同的是,条件区域必便随有一个出错结果,以说明当其中所有条件未能够被满足的时候所出现的错误情况。

图 15: 在安全连接时使用条件区域的示例
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标设计创作之交互设计频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号