-

设计创作
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 晓晓
2018-03-15
来源 :网络
阅读 560
评论 0
晓晓
2018-03-15
来源 :网络
阅读 560
评论 0
摘要:设计呈现在二维屏幕上的内容与设计一个沉浸式环境是截然不同的,就好像平面设计与建筑设计的不同。Instrument是一家创意设计公司,近日他们在官方博客探讨了一些关于VR的沉浸式设计,很有趣。现将其编译呈现,感兴趣的读者可移步原文。 人类的思考方式
设计呈现在二维屏幕上的内容与设计一个沉浸式环境是截然不同的,就好像平面设计与建筑设计的不同。Instrument是一家创意设计公司,近日他们在官方博客探讨了一些关于VR的沉浸式设计,很有趣。现将其编译呈现,感兴趣的读者可移步原文。
人类的思考方式

从智人直立行走到如今,20万年间世界变化很多。人类起初在开阔的草原上行动迁徙,用双眼洞察危险和奖励;到文明社会或城市空间,我们会依照指示灯来行动;最终,我们习惯了用图形用户界面来与电脑和手机互动,完成了从具象到抽象的进化。
最古老的交互方式就是,我们看到实物,我们踏在实地;内容遵循空间的规则,物品放置在可触的地方;未来在前,过去在后。
当人们有了商店,物品被密集陈列,空间被人为改造,也更有层次感。
而在过去40年,电子世界崛起了,一个二维平面抽象了很多真实世界中我们熟悉的概念,如写作、日历、文件及存储,并把它们放进了UI元素中。这进一步增大了信息密度,以及人类进行多任务处理的能力。另一方面,新的交互方式需要一定的学习成本,在做决定时大脑的认知负荷会加重。
所以,很有可能以原始形式展现出来的危险和奖励的信号,对人类而言更容易习得。比如说,你在VR中看到一边是平坦的路面,另一边是坑,你会比较自然地选择前者,尽管并没有真是的危险存在。相较之下,如果显示的是两个路标,一个表示路一个表示坑,人们需要一定的时间去读取这些信息再做判断,而事实上人们通常懒得去读去理解,因此大概一半的人会选择路去走,剩下的就奔着坑去了。
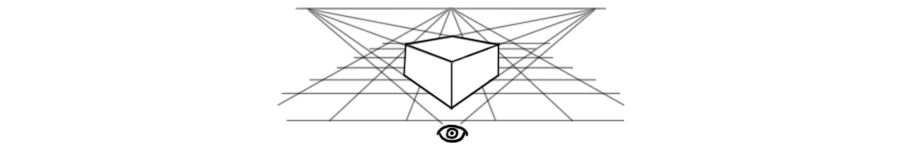
透视法的利用

设计师会利用形状大小、对比和颜色来表示层级结构,这些工具在VR中也会存在,但用法有些不同。大小是根据用户与内容单元的距离来决定的。也就是“近大远小”的透视准则。同时,内容可以被设定为不同的展现方式:可以锁定在与用户保持特定距离的位置;也可以是锁定在环境内,随着用户视角的变化而产生相应的变化;也可以不依赖环境,漂浮在任意地方。
环视的魅力

在虚拟现实中,人们可以转动他们的头部和身体,这种360度旋转视角赋予设计师更多发挥空间。尽管如此,他们中很多人仍然在尝试用2D的方式去诠释3D空间。
我们常见的简易型VR设备,如Cardboard和Gear VR,都会采用将屏幕有效分割,从而让用户眼睛聚焦在内容中心的解决方案。但这么做的问题是,用户真正集中看到的视野很小,且呈现圆锥状,分辨率也无法做到很高。
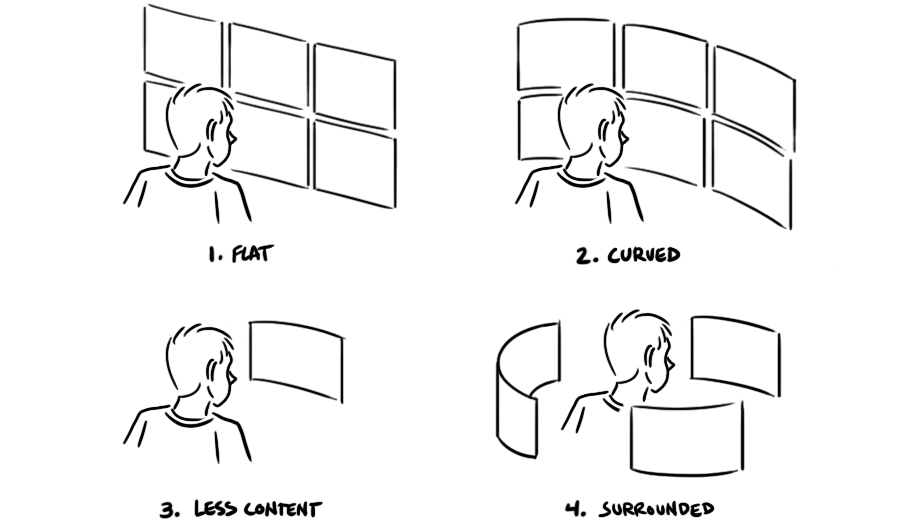
目前,有几种方法来解决这些问题:

1. 平面式
这也是较为常见的解决方案,但是平面元素对于3D空间来说缺乏立体感,查看时是不存在任何透视的。这样一个空间表现出的只是一面墙。
2. 曲面式
边缘弯曲的做法使得这种方式稍微强于第一种。曲面的好处是,光线总是垂直射入用户眼中的,无论对阅读文字还是图像,都要容易一些。
3. 减少内容
为了避免堆积过多内容导致用户看不过来,减少内容实际上也是一种不错的方式。
4. 环绕式
环绕式布景无疑是最好的。通过距离用户目光焦点的远近可以表示出层次,次要的内容可以放在远处,但仍然在视野内,同时很容易获取。
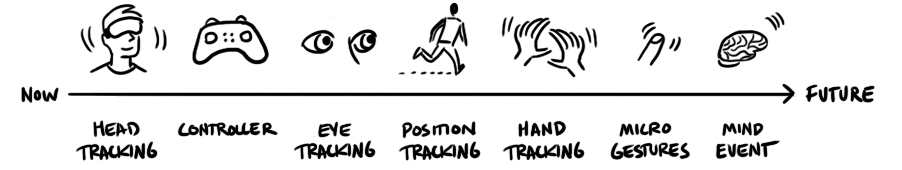
成体系的可供性设计

科技永远在进步之中。头盔会变轻,屏幕分辨率会提高,人们也会探索出更多与虚拟世界交互的方式。目前,这些输入都是受限的,且依赖于特定平台,但他们的可供性(Affordance)并不是这样。
可供性是讨论设计时常用到的一个术语,意思是:一个物品的感官特性可以让人用直觉判断这件物品的功能和用途。比如把光标移动到某个文本上,它变成小手的时候,暗示了这是一个可以点击的链接。无论我们使用鼠标、触摸板还是触控笔,网页设计的这种可供性是不会改变的。这就是一个与输入方式无关的设计可供性的例子。

那么,VR设计也需要可供性来指示人们如何交互,以及何时交互。而这些可供性的展示方式应该是成体系的,也就是说遵循一定的规律,且清晰易懂。与屏幕可供性类似,它也不应该因输入方式的不同而改变,无论是通过眼球追踪、位置追踪、手势追踪还是大脑探测。
聚焦于体验
VR是沉浸式的,因此在设计时一定要考虑用户在虚拟环境中的存在感。以下:
避免过快的移动,会让用户感到眩晕。
如果场景中有地平线的存在,保持它的平稳不变。在VR中看到一个容易波动的地平线,就像在船上看到的地平线一样——不太好。
场景的转换不要太快太突然,很容易让人迷失方向感。
不要设计让用户转头或走动幅度过大的场景,或许他们正坐在一个相对狭小的空间,比如飞机上。
在混合2D和3D的图形交互界面时要多加注意,这个转换可能会吓到人。
不要在屏幕上堆积过多信息和元素,不是每样东西都要出现在视野里。
在恰当时候,试着使用真实世界的线索指示。
过亮的屏幕易引起视觉疲劳。
当引起质疑的时候,测试、测试、再测试。
前方是什么?
我们感受世界的方式已经改变了很多,并且依然处于剧变之中。回望20年前,走向VR/AR的大潮可以媲美20世纪我们所经历的任何重大改变,包括互联网。
现在,从事VR用户体验设计是件很刺激的事,因为你所面临的问题都是从未有过的,不受此前任何交互模式所限。这其中一定会有失败,但一旦成功,就会再次改变人类感受世界的方式。
本文由职坐标整理并发布,希望对同学们有所帮助。了解更多详情请关注职坐标设计创作之交互设计频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号