-

设计创作
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 关关
2018-10-25
来源 :
阅读 1574
评论 0
关关
2018-10-25
来源 :
阅读 1574
评论 0
摘要:本篇交互设计教程探讨了实例解析「交互设计7大定律」在设计中的应用,希望阅读本篇文章以后大家有所收获,帮助大家对交互设计的理解更加深入。
本篇交互设计教程探讨了实例解析「交互设计7大定律」在设计中的应用,希望阅读本篇文章以后大家有所收获,帮助大家对交互设计的理解更加深入。
交互设计之父阿兰·库珀说过这样一句话:“除非有更好的选择,否则就遵从标准”;在交互设计领域中,有很多被时间和前人验证过的设计法则,这些法则是从用户的行为逻辑中总结出来的,掌握这些法则能让我们迅速有效的完成自己的设计。
一、费茨定律(Fitts’ Law)
1、费茨定律(Fitts’ Law)简介
费茨定律是由保罗·费茨(Paul M. Fitts)博士,在对人类操作过程中的运动特征、运动时间、运动范围和运动准确性进行研究之后提出的,时间是1954年;该定律被用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。
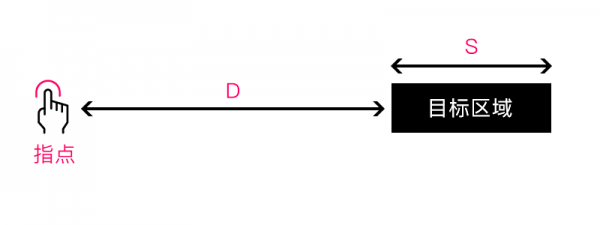
费茨定律指的是:使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离(D)和目标大小(S)有关。用数学公式表达为:时间 T = a + b log2(D/S+1)。如下图:

上图中,T指的是:移动设备所需时长;a、b指的是:经验参数,它们依赖于具体的指点设备的物理特性,以及操作人员和环境等因素;D指的是:设备起始位置和目标位置之间的距离;S指的是:目标区域的面积大小。
2、费茨定律(Fitts’ Law)在设计中的应用
(1)按钮等可点击区域在合理的范围之内越大越容易点击,反之,可点击区域越小,越不容易操作。
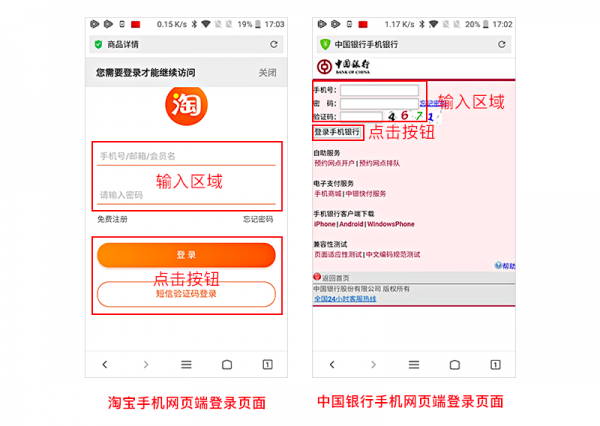
案例一:比如淘宝和中国银行的手机网页端的登录页面
从下图来看,左边淘宝登录界面的信息输入区域很明显比右边中国银行登录界面信息输入区域相互之间的距离和输入面积更大一点,在视觉及输入体验上面淘宝也要比中国银行的好很多;再看两个页面的登录按钮,右边中国银行界面的按钮视觉上很小而且距离上方验证码输入框的距离很近,这样的按钮不仅不好点击还容易产生误操作,相对而言,左图淘宝页面的按钮间距和大小就很合适了,输入和点击体验比左图好很多。

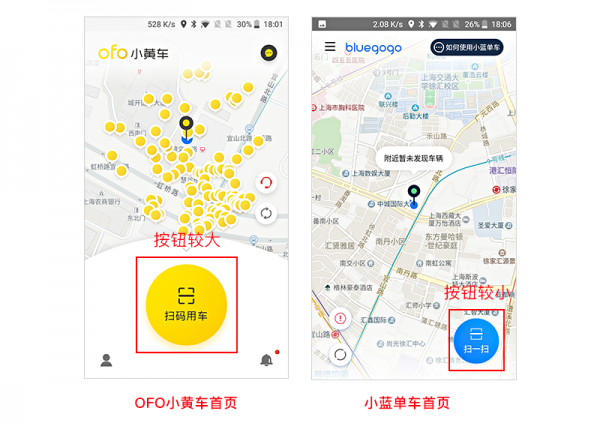
案例二: 比如小黄车和小蓝单车首页扫码按钮
小黄车和小蓝单车首页最重要的扫码用车按钮不约而同的使用了圆形按钮,我们不看放置的位置,单看按钮大小,小黄车的明显要比小蓝单车的大很多,笔者在使用两者的时候,小黄车的操作按钮要比小蓝的舒服很多,因为小黄车的按钮比较大,比起小蓝单车的按钮更容易点击。

(2)屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
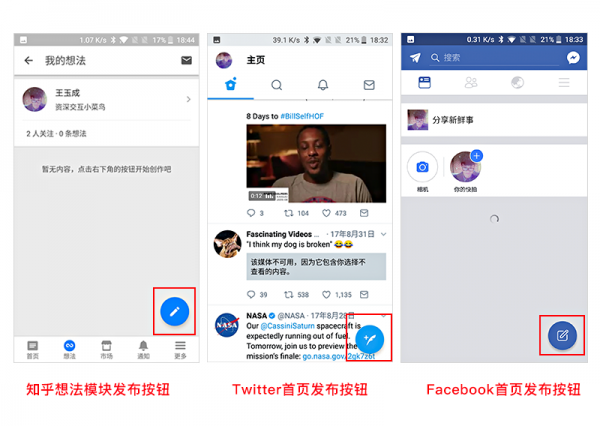
案例一:比如移动端的知乎、Twitter及Facebook内的发帖按钮
通过下面三个界面,我们看到它们本身发布内容的按钮都放置在了屏幕的右下角处,这样的设计正是运用了上面的要点,使得用户的操作难度和成本降低,提升了用户体验。

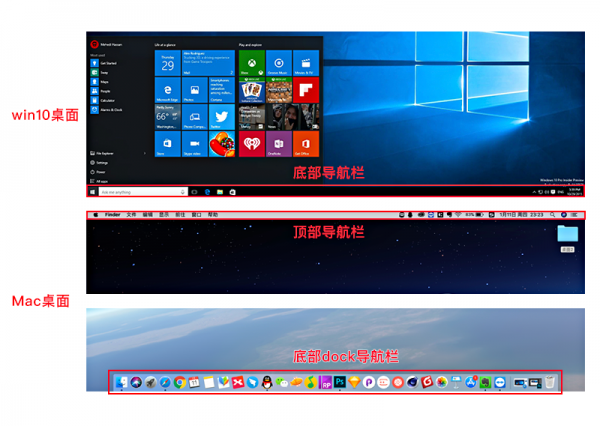
案例二:例如Windows桌面底部导航和Mac桌面顶/底部导航栏
下面两个操作系统我想大家都很熟悉,经常使用的都知道Windows桌面的默认导航栏是在固定底部的,而Mac导航的位置则是在顶部和底部都有,虽然,两者导航看似处在屏幕的不同位置,实际上都是固定在屏幕的边缘,还有,当你去设置导航栏的位置时,都是停留在屏幕边缘四周,不会出现在屏幕中央的位置,这就是最经典的“费茨定律”用处了。

(3)出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
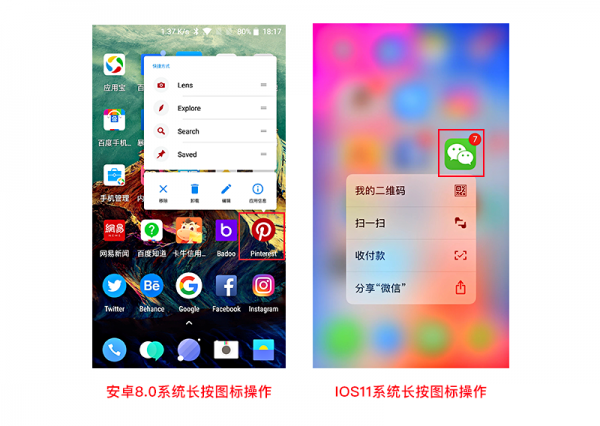
案例一:安卓8.0及IOS11系统手机内长按APP出现的菜单
下图分别是安卓及IOS最新系统长按应用图标出现的快捷操作菜单栏,这样的功能极大的提升了使用APP主要功能的效率,方便易用。

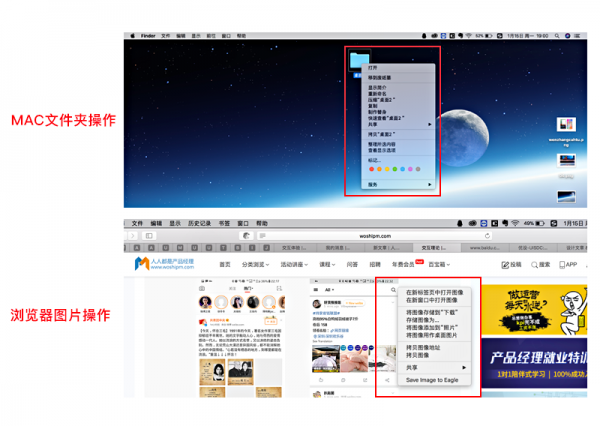
案例二:PC端默认的右键操作栏
我们在Mac系统或者Windows系统桌面上对于文件夹的操作,通常是通过鼠标右键点击方式,在出现的操作菜单中对其进行相应的操作,方便快捷;这样的方式还有很多,比如在浏览器中对于一张图片进行保存,对准目标右键点击,出现操作栏选择保存就可以了。

二、希克定律(Hick’s Law )
1、希克定律(Hick’s Law )简介
希克定律指的是:一个人面临的选择越多,所需要作出决定的时间就越长。用数学公式表达为:RT=a+blog2(n),其中,RT表示反应时间,a表示跟做决定无关的总时间,b表示根据对选项认知的处理时间实证衍生出的常数(这个例子对人来说约是0.155s),n表示同样可能的选项数字。比如,假设需要两秒测知警铃、了解其含义,接着假设按下五个按钮中的一个按钮,可以解决触动警铃的状况,那么反应时间就是RT=a(2s)+0.155s(log2(5))=2.36s。
2、希克定律(Hick’s Law )在设计中的应用
设计中给用户尽量少的选择,减轻用户的决策成本。
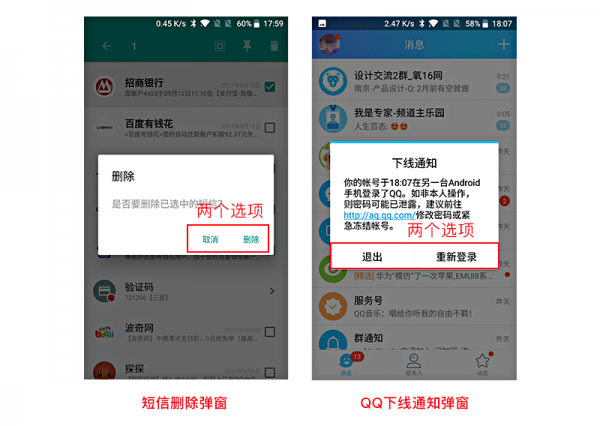
案例一:比如移动端的删除弹窗
我们在使用网站或者移动端产品时,经常会遇到很多操作弹窗,就像下图中的两个例子,基本上弹窗的操作选项只会有两个,二选一的成本,对于用户来讲很简单方便,选择成本最小。

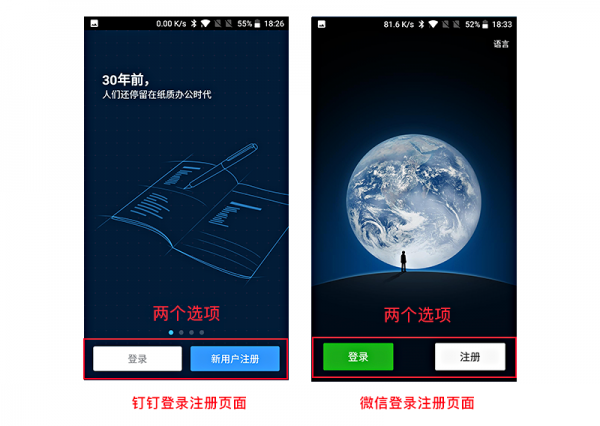
案例二:比如钉钉和微信初次登录界面
当用户初次下载使用钉钉或者微信APP的时候,在进入正常的使用之前,用户会看到这个页面,我们看下面两个截图,页面上的操作按钮只有两个,一个“登录”按钮和一个“注册”按钮,这样的话,用户就很清晰接下来自己要干什么了。

三、神奇数字 7±2 法则
1、神奇数字 7±2 法则简介
7±2法则正式提出于美国心理学家George A. Miller1956年发布的论文《神奇的数字7加减2:我们加工信息能力的某些限制》。1956年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。
2、神奇数字 7±2 法则在设计中的应用
(1)PC端导航或选项卡尽量不要超过9个,应用的选项卡不会超过5个。
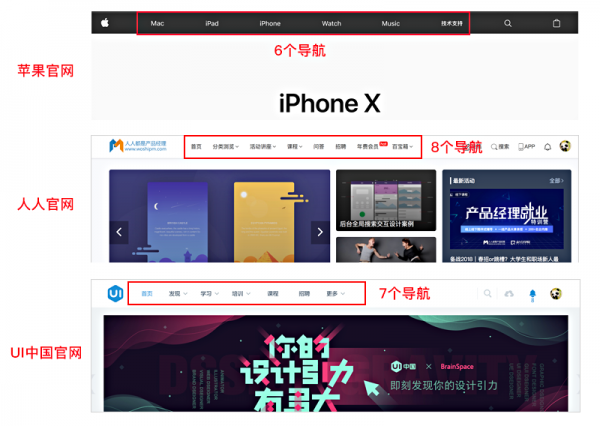
案例一:比如苹果、人人都是产品经理及UI中国官网导航栏
我们看到这三个主流网站的导航栏模块都没有超过9个,空间布局合理,使用起来方便快捷,尤其是苹果官网,简约设计的典范,因此,尽量使得自己设计的网站导航少于9个会让用户对于网站的内容一目了然,更快捷也更加有效。

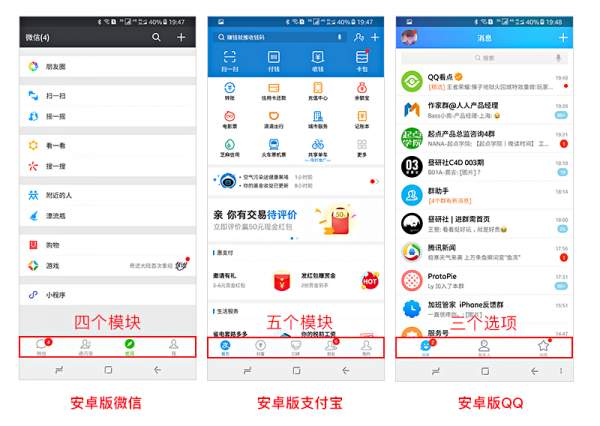
案例二:比如安卓版微信、支付宝和QQ底部导航
在使用APP的时候,我们都会用到软件的底部导航区域,如果大家仔细观察,会发现,任何软件的底部导航都不会超过5个,就像下图中的微信、支付宝及QQ界面一样,底部导航也没有超过五个的。

(2)如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。
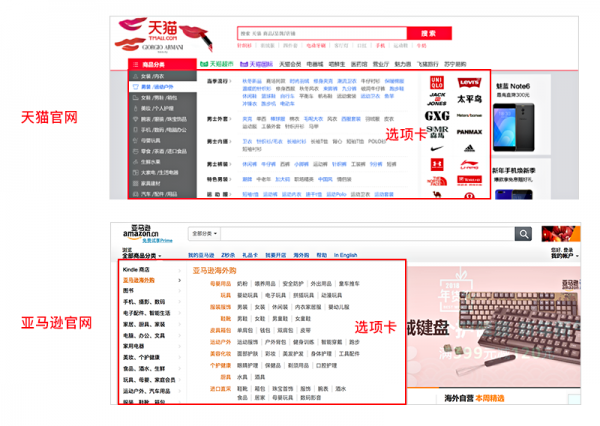
案例一:比如天猫商城和亚马逊网站的商品分类选项卡
导航是分为多个层级的。如果导航的内容很多放不下的话,我们就可以将它整合归类来分层级收纳,就像天猫和亚马逊官网对于商品分类的处理方式一样,使用父子层级的方式来归类展示商品。

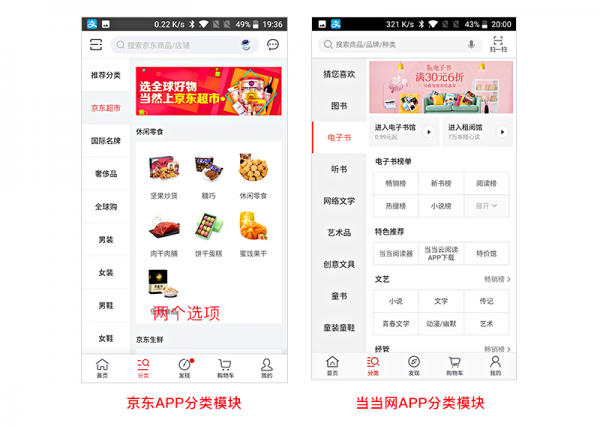
案例二:比如京东及当当网APP分类模块
下图分别为京东及当当网APP的商品分类模块界面,我们不难看出,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻商品的效率。

(3)把大块整段的信息分割成各个小段,并显著标记每个信息段和子段,以便清晰的确认各自的内容。
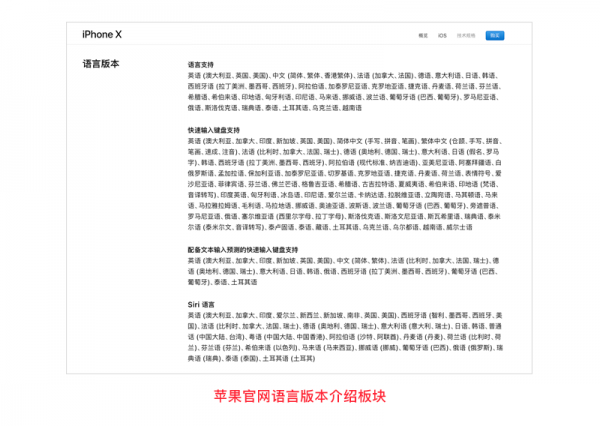
案例一:比如苹果官网iPhone X 对于语言版本的介绍板块
如下图所示,语言版本介绍模块把一整段语言,分成四个模块的信息来介绍,而且每个模块都要自己的标题,再加上段落之间的空间留白,使得此段信息看起来清晰明了。

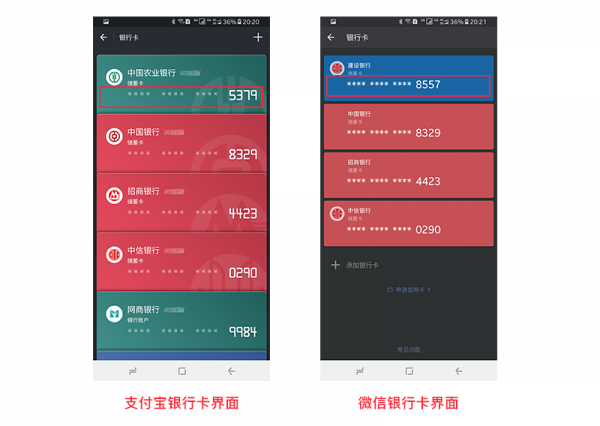
案例二:比如支付宝和微信银行卡界面卡号信息的展示方式
正如下图所展示的,为了便于记忆,支付宝及微信的银行卡展示界面,将卡号信息的展示采取了分段的方式,这个也源于我们现实生活中使用的银行卡,大家都知道银行卡的卡号是分段展示在卡上的。

四、接近法则(The Law Of Proximity)
1、接近法则(The Law Of Proximity)简介
格式塔理论自1912年由韦特海墨(M,Wetheimer)提出后,在德国得到迅速发展。由于苛勒(K,Kohler)和考夫卡(K,Koffka)的访美以及他们的著作被翻译成英文,这种新的理论引起了美国心理学家的注意。格式塔理论是心理学中为数不多的理性主义理论之一。格式塔学派以某些相当抽象的,与知觉和思维的性质及心理经验的结构有关的观念解释了熟悉的观察资料。根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的
2、接近法则(The Law Of Proximity)在设计中的应用
将相似的、有关联的信息尽量摆在一起,不要让用户迷茫,要他在潜意识里就知道在哪里能找到自己想要的信息。
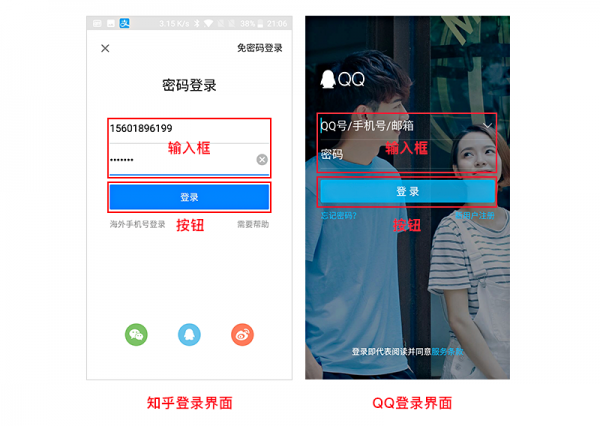
案例一:比如登录界面的输入框与按钮
我们在使用任何一款APP产品的时候都会遇到登录或者注册页面,而且输入内容部分下面一定会有个按钮,原因就在于输入内容和按钮本身存在联系,因为,输入内容之后需要通过点击按钮来提交输入的内容,通常输入框附近一定会有提交按钮。

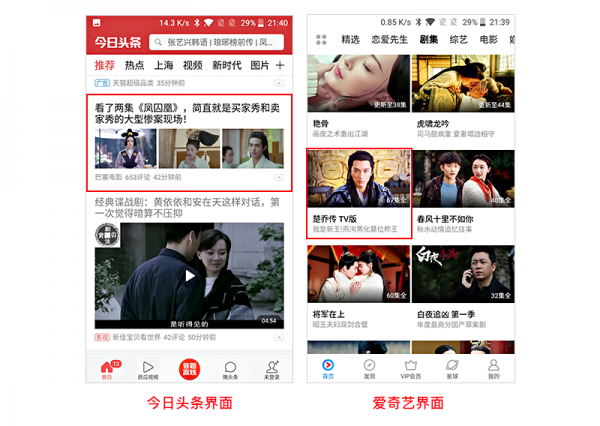
案例二:比如今日头条及爱奇艺视频信息布局
在今日头条和爱奇艺视频的的信息条目中,我们一眼都能发现,标题和图片是表示的同一类的信息,因为它们是放在一起,具有相关性。

五、新乡重夫:防错原则
1、新乡重夫:防错原则简介
新乡重夫( 1909年-1990年),在品质管理方面作出重大贡献,在美国出版了不少有关品质方面的著作。他还根据自己20年事业生涯中的系统性方法和精心笔记,著有18部书和无数管理文章。他指出,“零损坏”就是品质要求的最高极限。被尊称为“纠错之父”。他首创POKA-YOKE的概念,在这个概念中有一条是这么说的:我们不可能消除差错,但是必须及时发现和立即纠正,防止差错形成缺陷。
2、新乡重夫:防错原则对于设计的价值
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
案例一:比如知乎安卓版本的登录操作
当用户在知乎中登录时,在没有填写完手机号码和密码前,底部的登录按钮是置灰不可点击的,只有两项都填写完整底部的登录按钮才会变为可点击状态,也就会蓝色的,这就是为了防止用户犯更多错误,也是防错原则的一种体现,如下图:

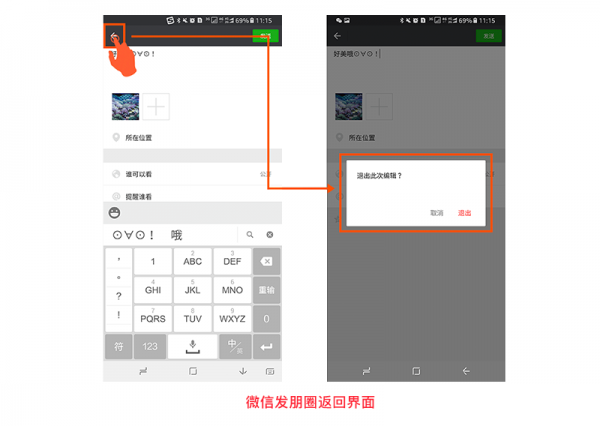
案例二:比如安卓版微信发朋圈动态时,点击返回按钮出现的提示弹窗
弹出框方式会增加不可逆操作的难度,当用户发一条动态一半的时候,因为误操作或者其它退出当前状态的时候,使用弹窗是是个不错的选择,因为用户这个操作会让之前辛苦编辑的内容删除找不回,想要再发只能从头开始,对用户造成损失比较大;这就是防错原则的另外一种体现,如下图:

 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号